
一. 安裝Hugo
在https://github.com/gohugoio/hugo/releases上選擇合適的Hugo版本,如果是Mac使用者且有Homebrew,則可以在終端輸入
1 | brew install hugo |
安裝完成後,可在終端輸入
1 | hugo version |

二. 創建Hugo項目
通過hugo new site Hugo-Example創建一個名為Hugo-Example的文件夾,裡面會有Hugo幫你初始化好的文件;
Hugo-Example是你的博客的名稱

創建完項目之後,需要在https://themes.gohugo.io/選擇你喜歡的模版。
這裡我選擇了Swift(https://github.com/onweru/hugo-swift-theme)
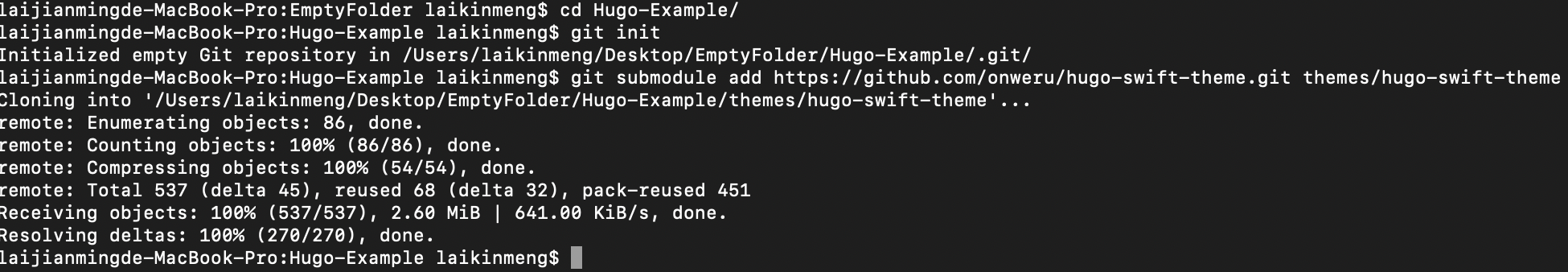
如圖所示,先在終端打開你創建的Hugo項目,這裡是Hugo-Example,然後輸入git init進行Git的初始化,再添加你選擇的模版,輸入git submodule add https://github.com/onweru/hugo-swift-theme.git themes/hugo-swift-theme

模版相關的文件會放在themes文件夾下,在裡面找到exampleSite文件夾,把config.toml複制至項目根目錄下,取代已有的config.toml,config.toml是Hugo的配置文件。
輸入hugo server來運行你的Hugo項目。
如果操作順利的話,在瀏覽器輸入localhost:1313,有可能端口號會不一樣,則會顯示下圖結果

三. 上傳到GitHub發佈
剛剛已經把項目進行了Git的初始化,現要只要把Hugo項目構建一次,然後上傳到Push到GitHub即可。
構建Hugo項目的命令是hugo,如果要把草稿也加進來,則用hugo -D
這裡要注意下面兩個配置項,在config.toml裡面,baseURL是你這個Hugo項目的域名,如果只是放在GitHub,則按照GitHub Project Page的網址來寫就行。
publishDir是這個Hugo項目運行了hugo命令後的目標文件夾,配置成docs就代表Build後的文件放在docs裡
1 | baseURL = "http://www.xxx.top" |

上傳到GitHub後,到倉庫的Setting頁面找到上面截圖這個配置,選擇第二個選項,使用docs文件夾構建GitHub Project Page,docs便是在上配置的文件夾。
上面的網址則需要寫到baseURL配置裡。
等待幾分鐘後,便可以訪問該網址看到你的博客了